Time to think "mobile first"
Last week I was in Boston and while I was walking about town I was curious to find out what museums were in the neighborhood (being in the museum business, I'm like that). Being one heckuva savvy mobile surfer I naturally tapped the Museum Locator app on my iPhone and quickly found a half dozen nearby. The next logical step was to pull up the websites of the museums that seemed interesting.
Uh, oh...
I didn't find a single one that was optimized for the mobile user experience. Instead, I was greeted with microscopic text, Flash animations that wouldn't load in iOS and navigation links so tiny they would have seemed small to my son's lego warriors.
This just won't cut it anymore. A website is a museum's single most important tool for introducing itself to new people. Tourists learning about a new city, or local residents looking for something new and interesting to do, are going to whip out their mobile devices faster than you can say Around Me to find out what's available nearby.
In that context, think about how your museum stacks up against other nearby museums - not to mention other types of nearby venues - all vying for a slice of a person's precious time.
You may have read about the stats on mobile usage: it will surpass the use of desktop computing by 2015.
 So when it comes to the web, museums need to be thinking *Mobile First* - and right now. The first step in redesigning your website should be to create a responsive web design for mobile first. Only then should you htink about adding CSS that adjusts the layout for the desktop and tablet user experience.
So when it comes to the web, museums need to be thinking *Mobile First* - and right now. The first step in redesigning your website should be to create a responsive web design for mobile first. Only then should you htink about adding CSS that adjusts the layout for the desktop and tablet user experience.
In terms of content management, don't recreate the wheel. For both mobile and desktop devices, use the same CMS for your pages, events, collection and exhibitions and use responsive techniques to adjust the look and feel to meet the needs of the device.
For mobile, that means making sure your site loads quickly, is legible and is easily navigable. And get all content that isn't absolutely necessary out of the way.
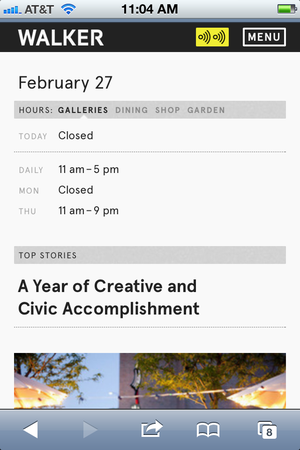
Excellent examples of good mobile museum sites are the Indianapolis Museum of Art and the recently-launched site of the Walker Art Center.
There are excellent resources out there to help. One of the best is TAPIntoMuseums.org, which aims to provide tools to easily create and deliver mobile tour applications using an emerging standard for museums their digital service providers called TourML.
If your museum uses WordPress for content management, there are some plug-ins that can quickly give your site a better mobile user experience, though as always, some restrictions apply, depending on your theme and its style sheet and layout. Still, any plug-in is almost always a step in the right direction.
Getting a better mobile site doesn't have to be difficult, time-consuming or expensive. And there's no reason to wait. Check your traffic analytics and you'll see that the number of visits to your website from mobile devices is surging. So the time to act is now.
Museums connect with new people and expand their influence through their websites. They can do that most effectively by leveraging the power of mobile to reach people who are nearby - and bring them in the doors.