Cooking up mobile tour goodness for Museums and the Web [Ask Me Anything]

The email said something about a "Bake-off". That was a little unusual. But it also mentioned building mobile tour apps, which was not (for us).
Nancy Proctor had invited us to build (or "bake", if you will) a mobile tour for this year's Museums and the Web conference in Baltimore. You know. Whip up a batch of that mobile goodness.
Content was provided by a number of cultural institutions in the area, including The Walters Art Museum, the Maryland Historical Society and BMA, among others.
So that's what we, along with several other firms , did. Conference participants will get to sample each during the event, which runs from April 1-5. We ended up building two tours:
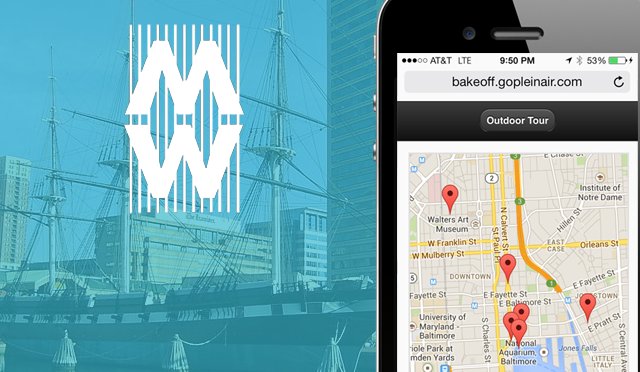
Outdoor tour - http://bakeoff.gopleinair.com - This tour is a walking tour of Baltimore in the vicinity of the conference's Inner Harbor location. Our app features a map drawn by detecting the GPS location of a person's phone and showing the nearest stops, photo galleries, accompanying audio clips and video.
"Cultural" tour - http://bakeoff2.gopleinair.com - Similar features, but geo-location is de-emphasized.
We'll be creating a sandbox space shortly where museum peeps can log in and play around with the features. We'll post an update here when that's ready.
To build the tours, we used the tour module from the Curator CMS we've developed specifically for museums. The foundation of Curator is the Django Open Source framework, the same framework used by the Walker Art Center and sites like Pinterest and Instagram, along with a few dozen of our clients.
Features
- Accepts text, graphics, photos, audio and video content
- Previewing of stops before publishing
- Dynamic reordering of stops
- Individual stops can be assigned to multiple tours
- Unlimited number of tours
- Google mapping of tour stops within the app (save a stop and its geo-coordinates are automatically fetched from Google Maps and displayed on the “app-map” if a physical address is provided – appropriate for historic walking tours)
- Stops can be accessed by ID# and/or QR code
- QR codes are automatically generated when a stop is created
Museums can easily use Curator tours. They can be set up as a stand-alone web app or as part of plein air interactive’s Curator CMS. It can be hosted by plein air interactive (like WordPress.com or Blogspot) or configured to run within a museum’s own hosting environment.
As with all of plein air’s custom applcations for museums, it is built with Open Source tools: the Django web framework (see more at www.djangoproject.com). Server-side scripting is written in Python; the administrative interface incorporates the Twitter Bootstrap “front-end” framework. The public-facing interface makes use of either a jQuery Mobile framework or a set of HTML 5 templates.
One tremendous advantage of this framework is that it can be easily extended, allowing plein air to create custom features to meet any special requirements a museum might have for a digital project.
We're looking forward to seeing everyone at this week's event, and with this, we're instituting a new feature on this blog that we're calling "Ask Me Anything". For this edition, the topic is - you guessed it - mobile tours. So if you have any burning questions about mobile tours, ask away in the comments, and we'll try to start a conversation that can help your colleagues. Or hit me up at the conference and, maybe, buy me a coffee? I like cappuccino.
See you there.